
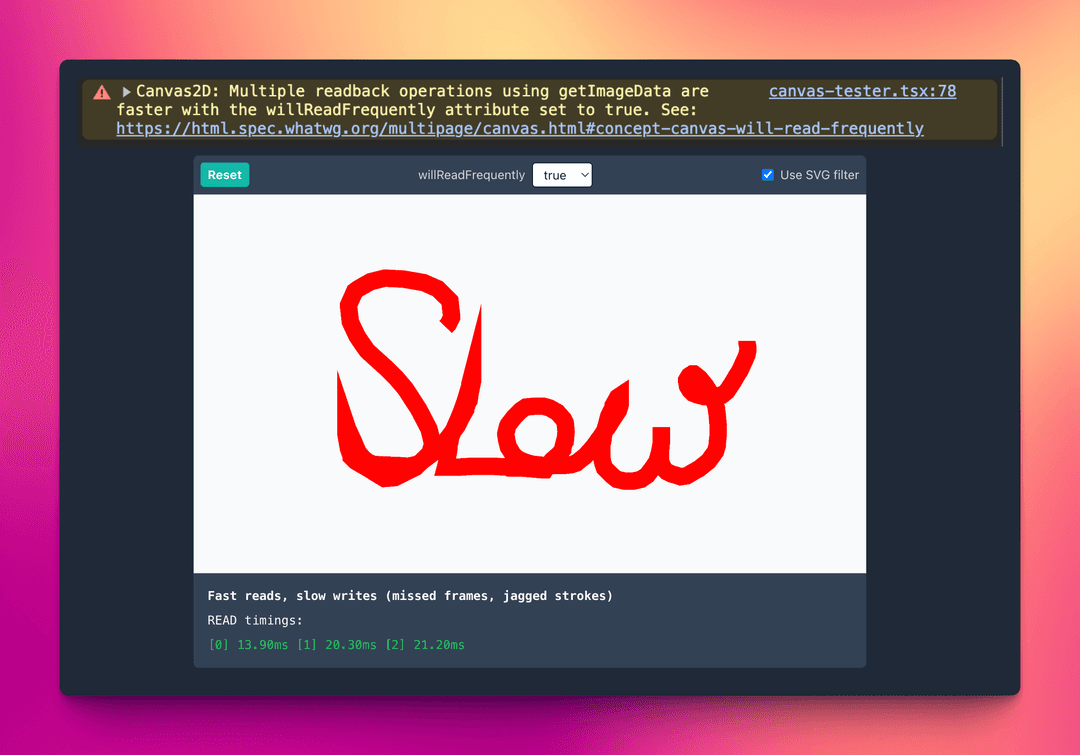
Slow HTML Canvas Performance? Understanding Chrome's `willReadFrequently` Attribute
Chrome sometimes disables GPU acceleration for canvas elements. Learn how to control this behavior with the `willReadFrequently` attribute, and how it affects canvas operations.

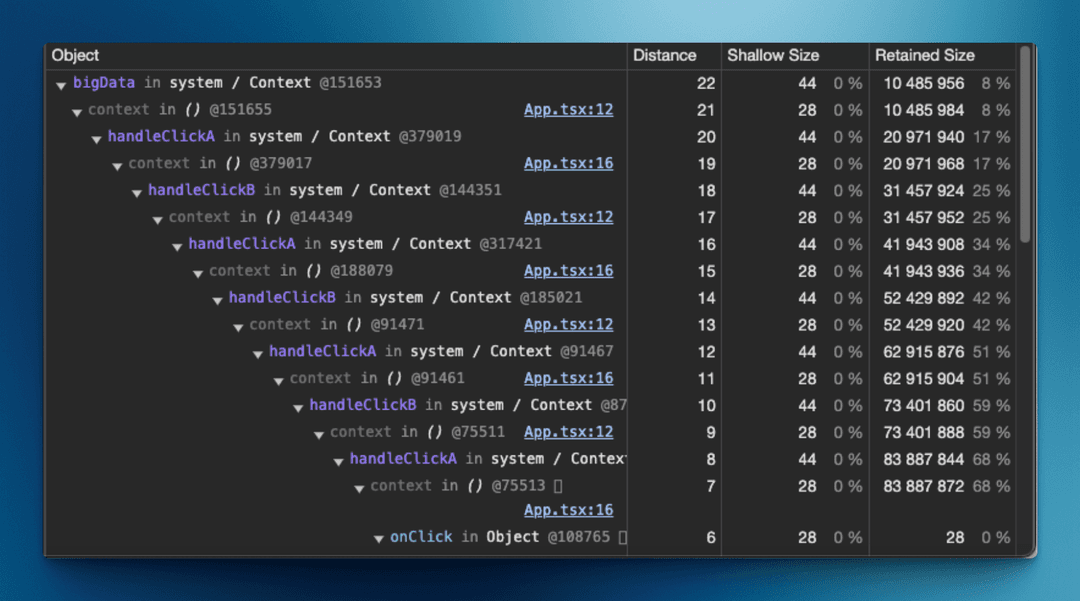
Sneaky React Memory Leaks: How the React compiler won't save you
Learn how the React compiler handles closures, memoization with `useCallback`, and related memory leaks. We will dive into the details and see why the compiler relies on pure components and how you can still run into closure-related memory troubles.

Sneaky React Memory Leaks II: Closures Vs. React Query
Common patterns for fetching data with React Query can lead to unforeseen memory leaks. Learn how closures can cause these memory leaks and how to fix them.

Sneaky React Memory Leaks: How `useCallback` and closures can bite you
Avoid performance issues caused by memory leaks in your React applications. I will show you how closures and the `useCallback` hook can lead to memory leaks and what you can do to avoid them.

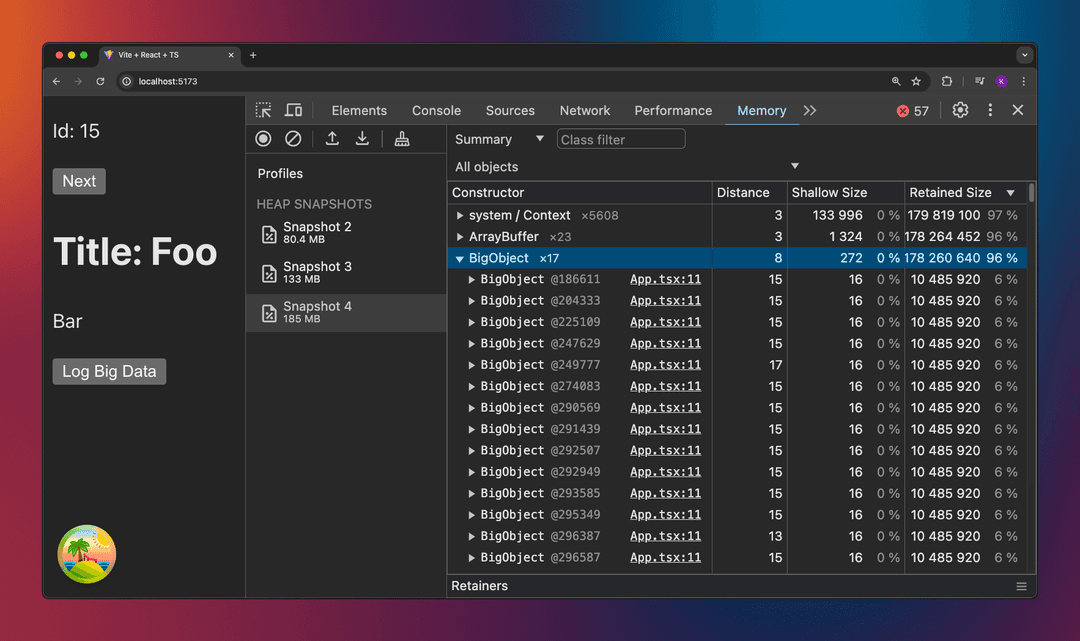
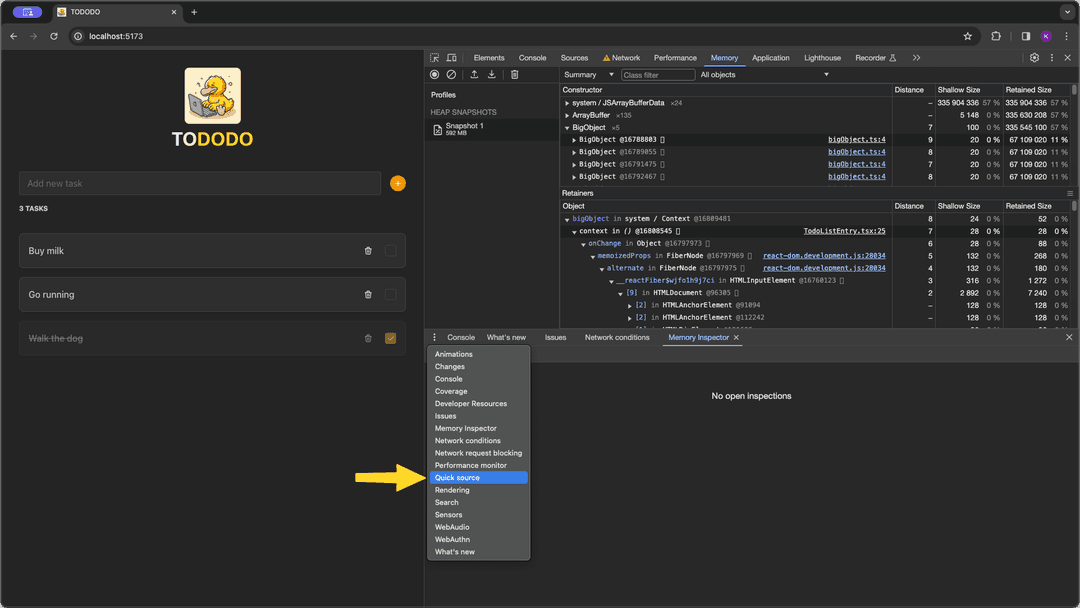
Faster Memory Debugging with Chrome's Quick Source Panel
Memory debugging in Chrome Developer Tools can be a hassle. Learn how to use the Quick Source panel to view the source code of a selected link in a separate panel.